Blogger iletişim formu, blogger iletişim sayfası, Blogger contact form code
Blogger İletişim Formu kodları Blogger Contact Form Code
Merhaba Arkadaşlar
Bugün Sizlere Bloggerin Orjinal İletişim Formu olan küçük iletişim kutusunu Görsel Anlamda ve Daha iyi bir görünüm sağlayıp
Nasıl Kendi belirlediğimiz bir üst İletişim Sayfasına yerleştiririz bu konumda onu anlatıcam.
 |
| blogger iletişim formu contact form |
Öncelikle eğerki blogumuzda iletişim Gadgeti ekli değilse blogumuzun Yerleşim kısmına geliyoruz ve Gadget Ekle yazan herhangi bir yere tıklıyoruz neresi olduğu önemli değil çünkü yaptığımız işlemler sonunda Eklediğimiz İletişim Formu Gadgeti eklediğimiz yerde değil Bizim Belirlediğimiz Bir üst İletişim sayfasında Görünecektir. Bunun için Bir Gif resim yaptım oradanda bakabilirsiniz
Ayrıca Kodları blogunuza uygulamadan önce Mutlaka Blogger Şablonunuzu Yedekle / Geri Yükle kısmından Bir yedeğini alın kodların bir hata vermesi sonucunda Tekrardan Eski Şablonunuzu Geri
Yükleyebilmek için.
Şimdi Başlayalım Arkadaşlar Blogger kontrol Paneline girip Şablon kısmına tıklıyoruz Şablon kısmına girdikten sonra HTML'yi Düzenle Seçeneğine Tıklıyoruz html'yi düzenle seçeneğine tıkladıktan sonra karşımıza gelen Kod penceresinden Üst kısımda Şablonu Kaydet Seçeneğinin Hemen yan tarafında Widget'a atla Seçeneği var ona tıklıyoruz ona tıkladığımız zaman önümüze küçük bir liste açılacak ve O listeden ContactForm1 isimli olanı seçiyoruz ve Karşımıza Gelen Kodlardan ▶ ContactForm1 isimli kodumuzun başındaki şu Gördüğümüz küçük Ok işaretine tıklayıp kodlarımızı genişletiyoruz Karşımıza Gelen şu alt kısımdaki kodların kırmızıyla işaretlemiş olduğum yerlerini siliyoruz ve orada sadece Mavi olarak işaretlemiş olduğum kodlar kalıyor.
[<b:widget id='ContactForm1' locked='false' title='İletişim Formu' type='ContactForm'> <b:includable id='main'> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='contact-form-widget'> <div class='form'> <form name='contact-form'> <p/> <data:contactFormNameMsg/> <br/> <input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/> <p/> <data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span> <br/> <input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/> <p/> <data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span> <br/> <textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/> <p/> <input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/> <p/> <div style='text-align: center; max-width: 222px; width: 100%'> <p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/> <p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/> </div> </form> </div> </div> <b:include name='quickedit'/> </b:includable> </b:widget>]
Bu Kırmızı işaretlenmiş kodlarımızı sildikten sonra Şablonumuzu Kayıt edip çıkıyoruz ve Sayfalar kısmına Geliyoruz Üst kısımdaki Yeni Sayfa Seçeneğine Tıklayıp İletisim İsimli Bir Sayfa oluşturuyoruz Oluşturduğumuz iletişim isimli sayfamıza alt kısımdaki vermiş olduğum İletişim Formu Kodlarından Herhangi birini ekleyip Kullanabilirsiniz
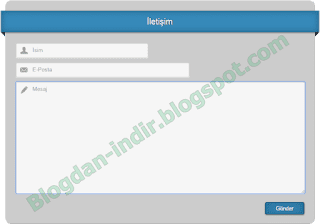
Mavi Şeritli İletişim Formu 1
 |
| blogger iletişim formu |
Mavi Şeritli İletişim Formu Kodu 1
[<style type="text/css"> #ContactForm1{display:none;} #contact_wrap{width:700px;height:490px;border-radius:1em;border-top:1px solid #dbdbdb;border-right:1px solid #b2b2b2;border-left:1px solid #dbdbdb;border-bottom:1px solid #9d9d9d;background-color:#ccc;filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#f2f2f2',endColorstr='#cccccc');background-image:linear-gradient(top,#f2f2f20%,#e6e6e650%,#cccccc100%);box-shadow:1px 1px 5px #ccc;margin:auto;padding:25px;} #contact_wrap h3{color:#e8f3f9;font-family:"Microsoft Sans Serif",Georgia,arial;font-size:20px;font-weight:400;text-align:center;text-shadow:2px 0 0 #1f4962;-webkit-box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;-moz-box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;background-color:#3689b9;position:relative;margin:0 -36px 20px;padding:12px;} #contact_wrap h3:before{content:' ';position:absolute;bottom:-10px;left:0;width:0;height:0;border-color:#333 transparent transparent;border-style:solid;border-width:10px 0 0 10px;} #contact_wrap h3:after{content:' ';position:absolute;bottom:-10px;right:0;width:0;height:0;border-color:transparent transparent transparent #333;border-style:solid;border-width:0 0 10px 10px;} #ContactForm1_contact-form-name{width:270px;height:auto;background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEix6gmBaHPjZwtGPMe02FHLSIevLu93GD3nvLU4eAbDOixvI315Kj2_EV-QahFpGYiVPZkPqCQ7UvCNgrrB6SHtG1XsiO5OY6_o_lvF32TPTzf9Cc-_HBPxMV8CHSY1ZYD8gmTXw7-xbhI/s1600/user.png)no-repeat 10px center;color:#777;border:1px solid #ccc;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;-webkit-box-shadow:rgba(0,0,0,0.247059) 0 1px 3px inset, #f5f5f5 0 1px 0;box-shadow:rgba(0,0,0,0.247059) 0 1px 3px inset, #f5f5f5 0 1px 0;margin:5px auto;padding:10px 10px 10px 40px;} #ContactForm1_contact-form-email{width:370px;height:auto;background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3idlP2R-5x2_xU5MtDq4cBSh-h8hNYvbp06u8NSSjMleai2rUTkhP9ZsBtY8qq0_OENy-rqGOuJNBSOBCc7BvPVlGsqpWWpEvAKrhJmaIWg-ihWyNeJ7uFrMn9o0F151YPqWmmbmUwW8/s1600/msg2.png)no-repeat 10px center;color:#777;border:1px solid #ccc;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;-webkit-box-shadow:rgba(0,0,0,0.247059) 0 1px 3px inset, #f5f5f5 0 1px 0;box-shadow:rgba(0,0,0,0.247059) 0 1px 3px inset, #f5f5f5 0 1px 0;margin:5px auto;padding:10px 10px 10px 40px;} #ContactForm1_contact-form-email-message{width:650px;height:250px;font-family:Arial, sans-serif;background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHJuVzkUGAuftHyItRHAbjava787SvBLFFpoHQem6s-3ehEQwFpZynITL9xg72h9wItLCC0bLylalS5lPOKf0HPa3RmGGMFCvcrCNXLpj5TSrqDQxjLJMcYO-8MK2U-xqLiaWDzUaFwFw/s1600/pen.png)no-repeat 10px 10px;color:#777;border:1px solid #ccc;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;-webkit-box-shadow:rgba(0,0,0,0.247059) 0 1px 3px inset, #f5f5f5 0 1px 0;box-shadow:rgba(0,0,0,0.247059) 0 1px 3px inset, #f5f5f5 0 1px 0;margin:5px auto;padding:10px 10px 10px 40px;} #ContactForm1_contact-form-submit{width:95px;height:30px;float:right;color:#FFF;cursor:pointer;border-radius:4px;text-shadow:1px 0 0 #1f4962;-webkit-box-shadow:inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;-moz-box-shadow:inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;box-shadow:inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;background-color:#3689b9;border:1px solid #194f6d;margin:10px 0;padding:0;} #ContactForm1_contact-form-submit:hover{background:#4c9bc9;} #ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:320px;margin-top:35px;} </style> <br /> <div id="contact_wrap"> <h3> İletişim</h3> <form name="contact-form"> <input id="ContactForm1_contact-form-name" name="name" placeholder="İsim" size="30" type="text" value="" /> <input id="ContactForm1_contact-form-email" name="email" placeholder="E-Posta" size="30" type="text" value="" /> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Mesaj" rows="5"></textarea> <input id="ContactForm1_contact-form-submit" type="button" value="Gönder" /> <br /> <div style="max-width: 222px; text-align: center; width: 100%;"> <div id="ContactForm1_contact-form-error-message"> </div> <div id="ContactForm1_contact-form-success-message"> </div> </div> </form> </div> ]
Yukarıdaki kodların içinde gördüğünüz kırmızı yerler genişlik ve yükseklik ayarlarıdır o kısımları kendinize göre ayarlayabilirsiniz.
Normal Geliştirilmiş İletişim Formu 2
 |
| blogger iletişim formu |
Normal Geliştirilmiş İletişim Formu Kodu 2
[<style type="text/css"> .contact-form-widget{height:400px;max-width:95%;background:#E6E7E8;color:#000;border:5px solid #656E75;box-shadow:0 1px 4px rgba(0,0,0,0.25);border-radius:10px;margin:0 auto;padding:10px;} .contact-form-name,.contact-form-email,.contact-form-email-message{width:100%;max-width:100%;margin-bottom:10px;} .contact-form-button-submit{background:#FF6600;color:#000;width:20%;max-width:20%;margin:0;border:1px solid #656E75;} .contact-form-button-submit:hover{background:#679EC9;color:#fff;border:1px solid #FAFAFA;} </style> <br /> <div class="widget ContactForm1" id="ContactForm1"> <div class="contact-form-widget"> <div class="form"> <form name="contact-form"> <b>İsim</b><br /> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /> E-Posta *<br /> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /> Mesaj *<br /> <textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="15"></textarea> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Gönder" /> <br /> <div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"> </div> <div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"> </div> <br /></form> </div> </div> </div> ]
Yukarıda gördüğünüz kırmızı yer iletişim kutusunun çerçeve yüksekliğinin ayarıdır width:95 ise genişlik ayarıdır rows 15 kısmı ise mesaj kısmının ayarıdır Turuncu kısımı Gönder butonun Turuncu rengidir mavi kısım ise Gönder butonunun Mavi kısmıdır...
Şimdiden kolay gelsin arkadaşlar...
İletişim Formu kodları Meftun Mede' den alıntıdır Düzenleyen Blogdan-indir...










YORUMLAR